How to Draw a Dishwasher on a Floor Plan
How to Draw a Floor Program with SmartDraw
This is a simple step-by-step guideline to help you draw a basic floor programme using SmartDraw.
- Choose an area or edifice to design or document.
- Have measurements.
- Showtime with a bones floor plan template.
- Input your dimensions to calibration your walls (meters or feet).
- Easily add new walls, doors and windows.
- Elevate and drib ready-made symbols to customize your space: furniture, kitchen, bathroom and lighting fixtures, cabinets, wiring, and more.
Spotter the video and read below for more than.
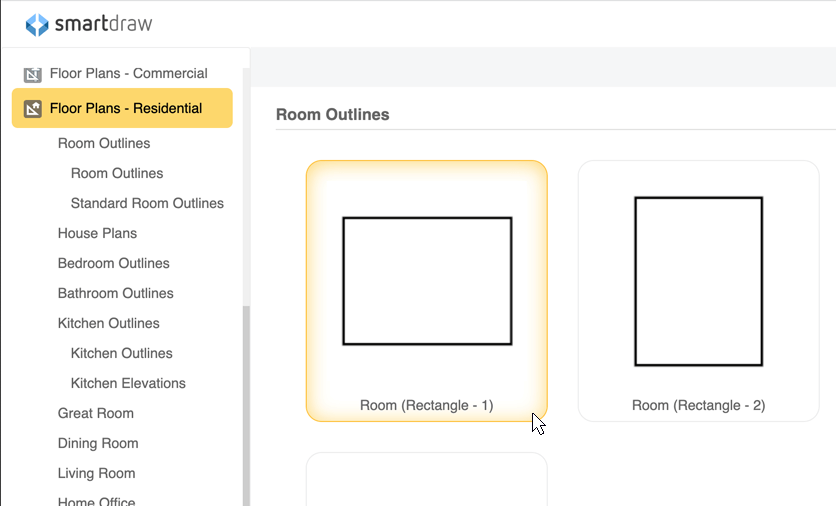
Step 1. Select a Room Outline
Open up Floor Plans - Residential from the diagrams list along the left-hand side of the screen. You'll see a number of subcategories listed. Rather than choosing a kitchen template, we'll start with a basic room shape. It's highlighted as shown here: Room (Rectangle - 1).

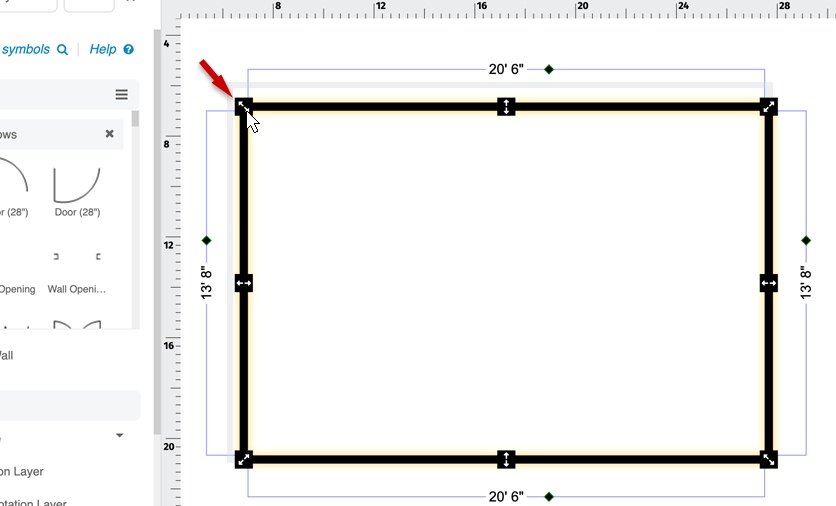
Step 2. Input Room Dimensions
SmartDraw volition open up a piece of work area for you with a rectangular room having default dimensions of 15'0" by 20'0". Yous can alter these dimensions in one of ii ways. Either click on a wall and slide information technology to its desired length, or click on the dimension and type in the measurement you want to use. When you do this, you lot'll notation that the opposite wall will resize to the same dimension automatically.
We desire to re-size this room to 13'8" past twenty'6".
To resize only one wall, click at the corner and drag to resize the wall. Clicking in the middle of the wall will keep both opposing walls the same size.

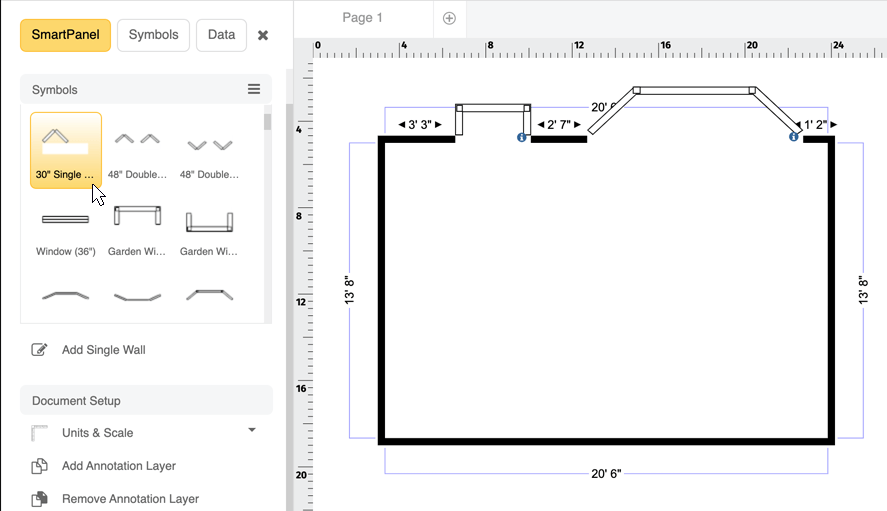
Pace iii. Add Doors, Windows, and Wall Openings
Yous don't need to create openings in walls for your windows and doors; SmartDraw will practice information technology for you lot automatically. Our kitchen plan has two wall openings into adjacent rooms, plus a garden window over the sink and a bay window viewing into the back yard.
Click Add together Wall Opening in the SmartPanel. Equally you lot move your cursor onto the page, you'll see the wall opening shape. Position it anywhere on the appropriate wall and you lot'll run across the icon modify from a stamp to an ballast, indicating you tin click to attach information technology to the wall. You tin can now resize the opening and movement it around on the wall until information technology's positioned where you want.
Add windows in the same manner. From the SmartPanel, y'all'll come across a multifariousness of door and window options. Nosotros'll add together a garden window and a bay window, as shown beneath. Because the default size of the bay window is 12' across and ours measures only 6' nosotros had to adjust the size by clicking on the measurement and typing in the new figure.
Note that every bit you stamp elements into your work area, y'all tin can rotate them by clicking and belongings on the rotate button and then moving your mouse effectually in a clockwise or counterclockwise direction. When you get it into the proper orientation, release the push button.

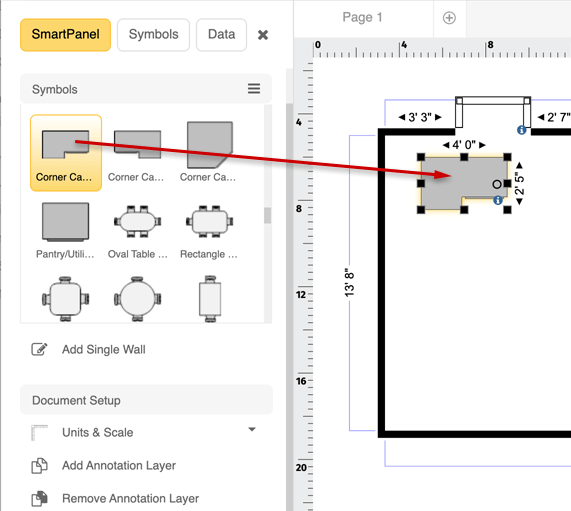
Step iv. Lay Out Countertops
Click on the drib-down list in the SmartPanel and then select Kitchens. You'll run across a number of appliances, cabinets and countertops. If you lot're going to employ stock cabinets, then yous should employ those hither instead of countertops since their sizes can't be changed. Our pattern will use custom cabinets, so we're going to lay out our countertop kickoff.
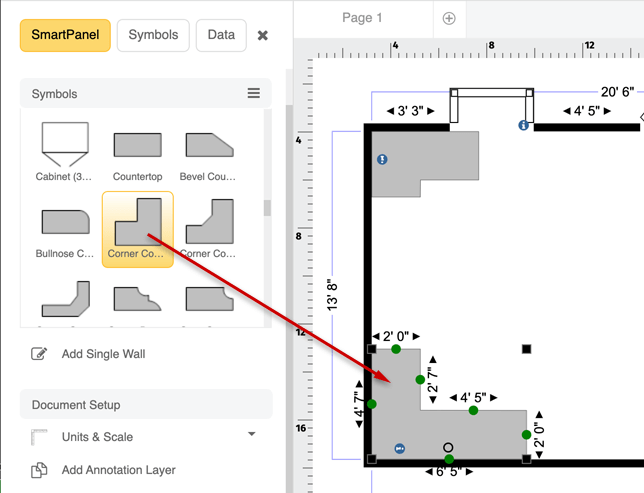
We'll start past placing a corner counter in the upper left hand corner of the room. Just postage information technology anywhere in the room, then use the rotate button to turn it 180 degrees. Now drag it into position in the upper left-hand corner of the room, as shown.

To resize the countertop, merely click the edge y'all want to modify and drag it into position. In this instance, information technology's the upper right edge. We want our countertop to measure 12'0" across the due north wall and 5'0" along the west wall.

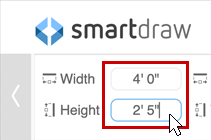
This can also exist done in the toolbar. Click the Design tab, then change the dimensions as shown below.

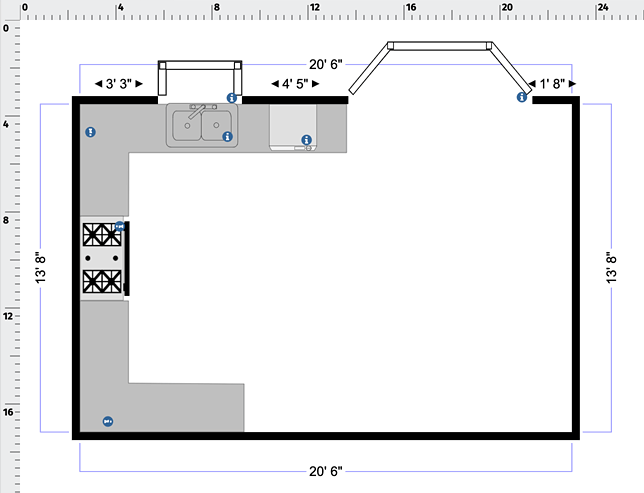
Nosotros're going to add some other countertop in the lower-left manus (southwest) corner of the kitchen. This is washed the aforementioned fashion as the previous countertop. Once you rotate the countertop into its correct orientation, click the Design tab. Set the width to seven'v" and the height to v'0" and then movement it into position. Your floor plan should now look similar this:

Add together Sink
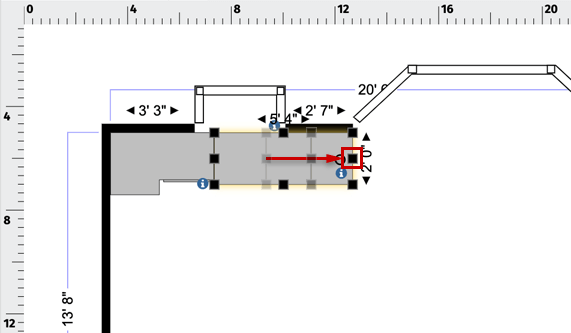
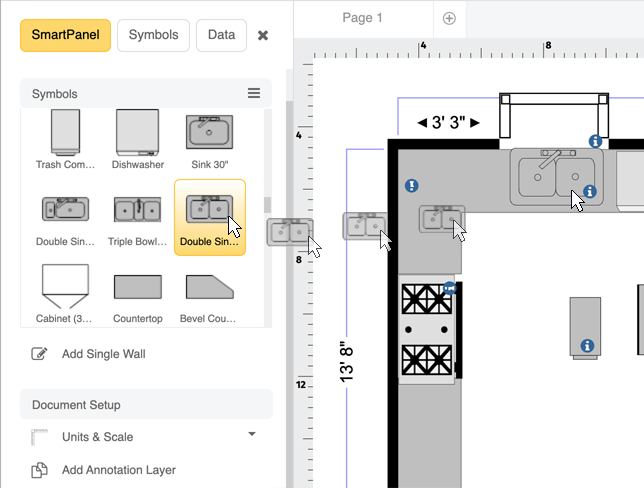
Now we can place a sink in the countertop under the garden window. Select the double sink 36", click on it and postage it into identify. Whatsoever fourth dimension you demand to accommodate the placement of whatsoever object in your floor plan drawing, just click on it and move it using your mouse or the direction arrows on your keyboard. Your drawing now looks like this:

Step half dozen. Add Appliances
Our kitchen will exist equipped with these appliances:
- 42" gas range and oven
- Range hood
- Side-by-side counter-depth refrigerator
- Standard-sized dishwasher
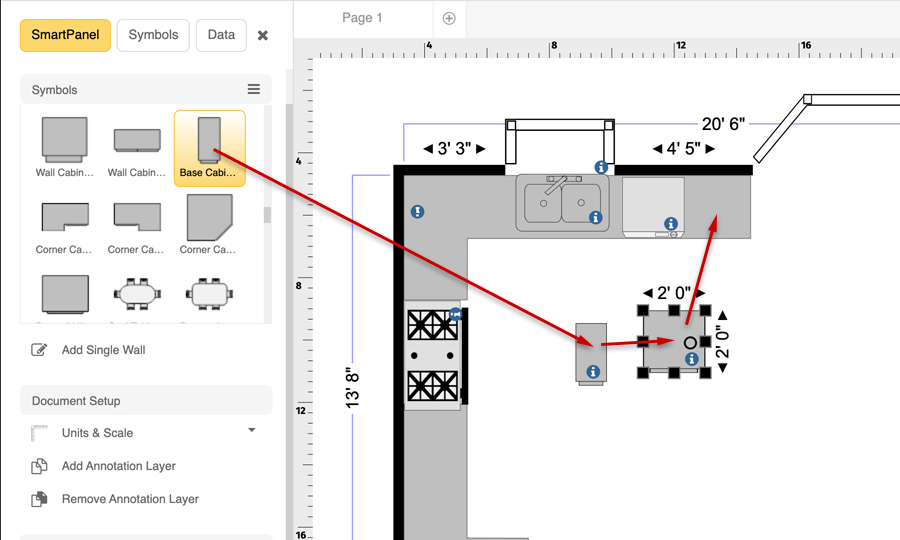
We practice this in much the same way equally we did with the other design elements. Select the item you want, postage stamp it onto your piece of work expanse, so elevate it into position. Using the arrow keys is the easiest mode to fine-tune placement of items. We'll start with the dishwasher:

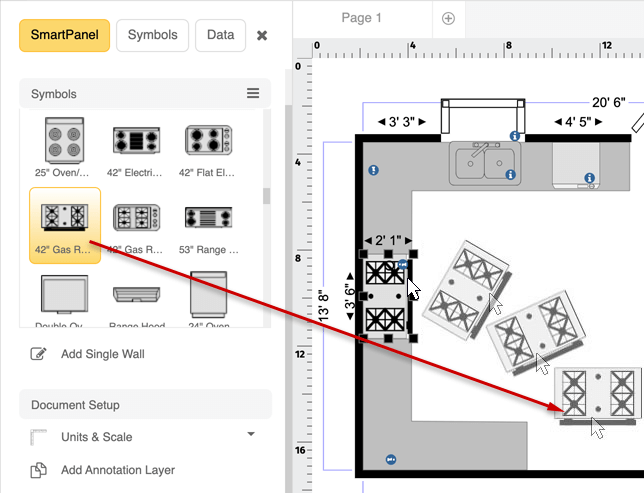
At present we'll add our 42" gas range/oven. Do this the same way, by selecting the item and stamping it on the piece of work expanse. Use the rotate button to orient it correctly, so elevate it into position. Use the arrow keys, as needed, to fine tune its placement.

Now follow the verbal same steps to add a range hood and the 26 cubic-foot side-by-side fridge. Make certain to rotate both into proper alignment. When you lot finish, your kitchen flooring plan drawing will wait like this:

Stride 7. Add together Base of operations Cabinets
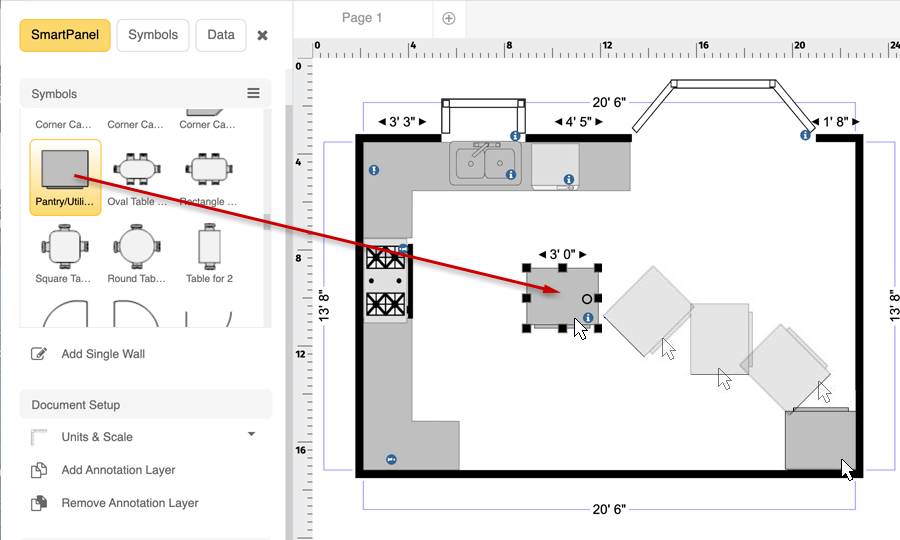
Next, we'll add a pantry cabinet in the lower right-hand (southeast) corner of the kitchen. Select the Pantry/Utility Cabinet from the SmartPanel, rotate information technology and drag information technology into position.

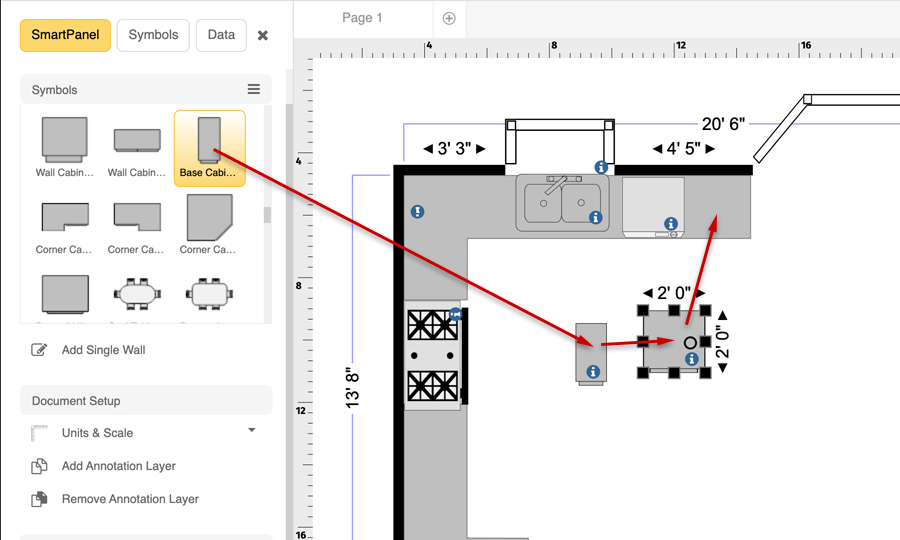
Next, we'll add together base cabinets to our program. As mentioned previously, we're designing for custom cabinets, so we're non limited to standard sizes. The default base cabinet is 12" wide by 24" deep. By sliding our dishwasher left a few inches, nosotros can fit a 24" base cabinet to the right. We can resize this cabinet to be 2'0" in width and 2'4" in height (depth), then slide it into position.

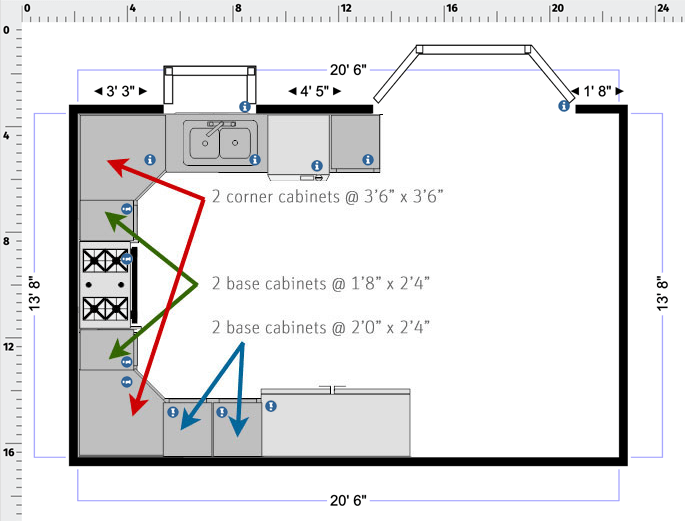
Now nosotros'll add a pair of corner cabinets and more base cabinets. Once again, resize and rotate them into position as you've washed with the other items. Our kitchen floor program at present looks like this:

Step 8. Add Upper Cabinets
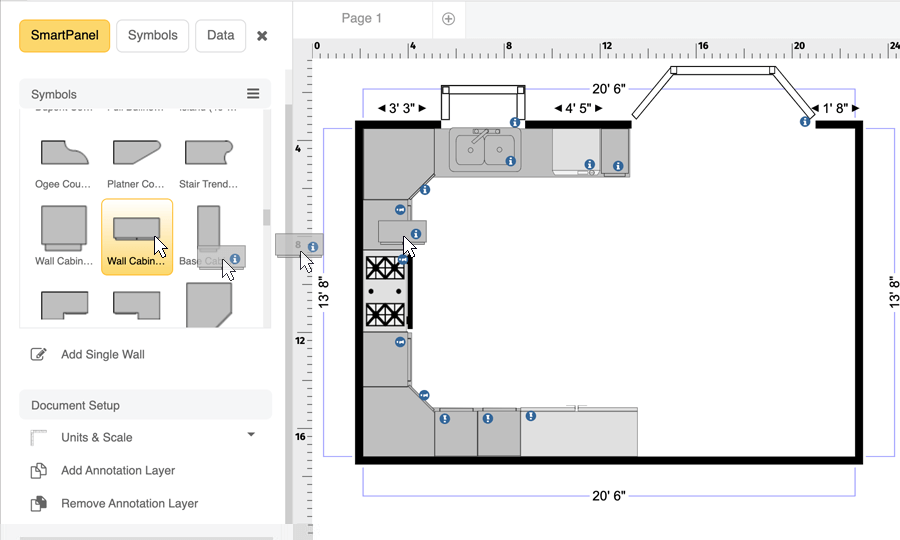
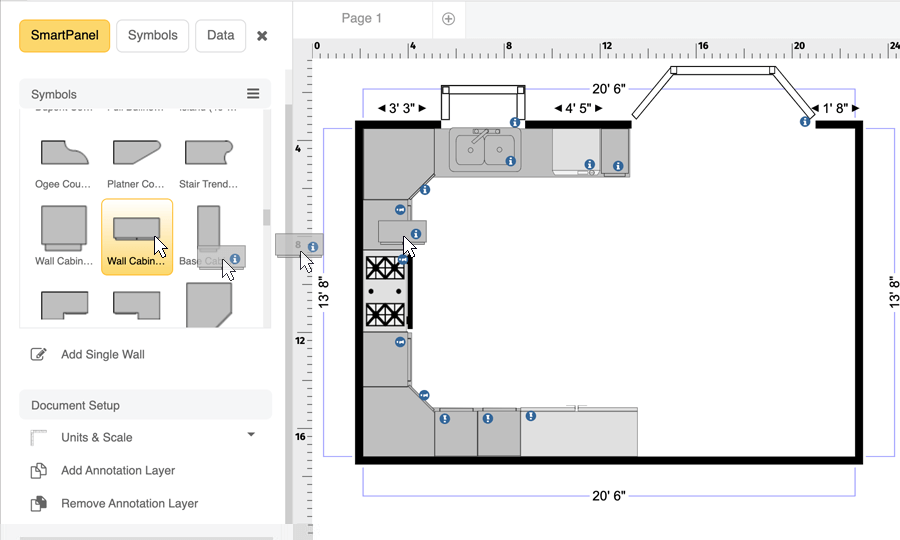
We'll add together upper cabinets in a like manner. Select Wall Chiffonier from the SmartPanel. The default size is one'0" past 2'0", which we want to change to ane'4" by 1'8". Afterwards rotating it ninety degrees and dragging it into position, we'll want to make iii more than exactly like information technology. To practise this, right click on the item, select Copy then Paste. Each time yous exercise this, drag the newly created upper cabinet into position, as shown below.

At this point, you're gear up to consummate the upper cabinets. Feel gratis to experiment with what yous've learned so far. Effort adding a smaller corner cabinet in the lower-left corner and open shelves between it and the refrigerator. Then add upper cabinets above the refrigerator. The final design should look something like this:

Source: https://www.smartdraw.com/floor-plan/how-to-draw-a-floor-plan.htm
0 Response to "How to Draw a Dishwasher on a Floor Plan"
Post a Comment